高低压开关柜柜体的一些安装规范

08 02
vue如何实现新闻展示页
我想到了记录个数★★★,每次进入路由再从这个数开始加载★★,但是呢我们没有下拉更新,用户再也看不到之前看的内容★。


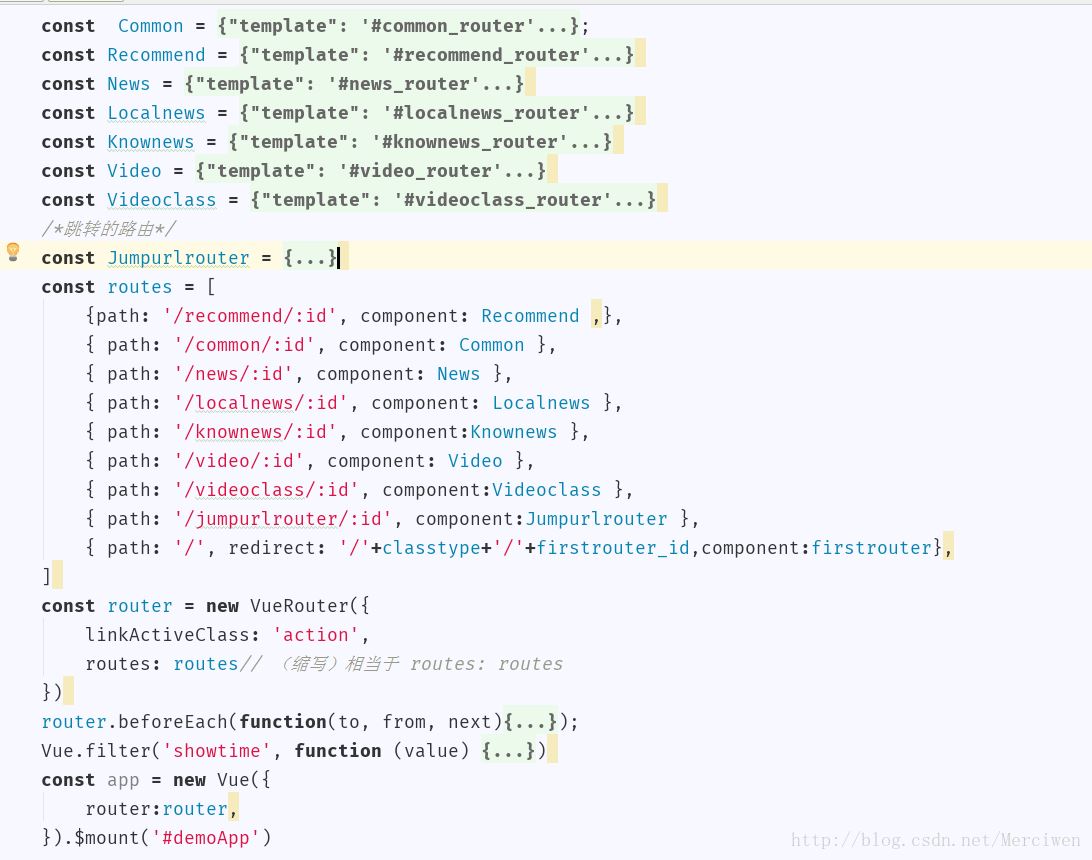
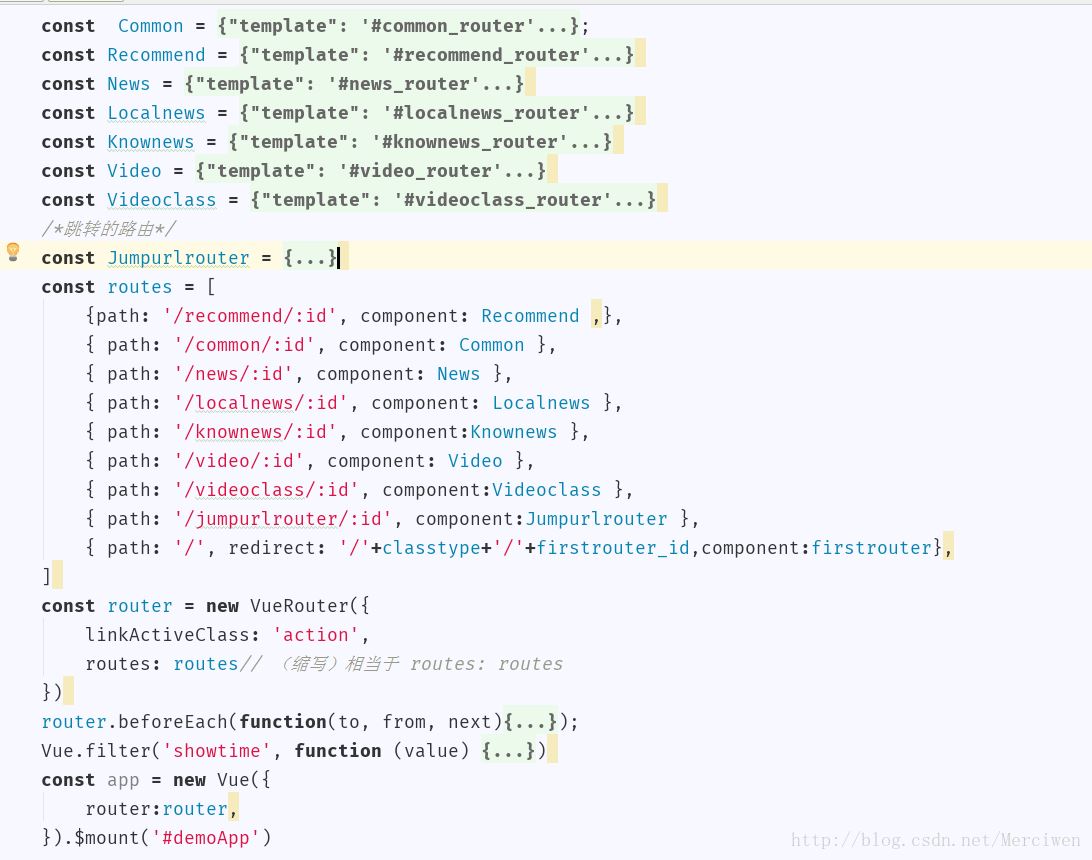
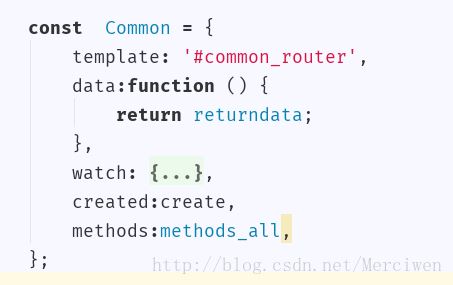
因为使用了vue.js 每个分类的样式不一样★★,而且分类是可以配置的。所以呢,想到了单页面应用★★★,所以选择了vue-router★★.js的路由★。也使用了vue.resource 插件用来做数据传输。
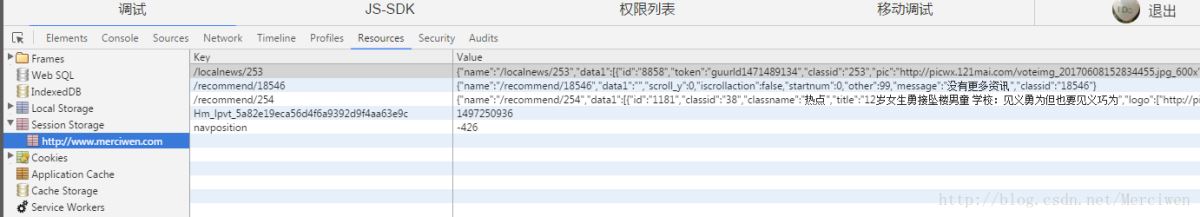
有一个重要的地方是:sessionStorage 是有最大容量的,应该是有容量限制的,我找了找localStorage 5M左右,sessionStorage 我还没有找到,但在项目中运行情况来看★★★,暂时稳定★★。
因为我比较菜,所以呢还是使用的原始的引入方式,没有使用webpack之类的打包工具,就最原始的js 写法。
这篇文章主要介绍vue如何实现新闻展示页,文中介绍的非常详细,具有一定的参考价值★★★,感兴趣的小伙伴们一定要看完!
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
1★★★. 做一个新闻展示页2★★. 新闻分类可以自定义3★★★. 每类新闻的内容,样式不一样4. 上拉加载新的数据5. 点击进入详情页,再返回时,定位到原来的位置
以上是★★“vue如何实现新闻展示页”这篇文章的所有内容,感谢各位的阅读★★!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道★★★!
后来有一个难题是:在滑动过程中点击会出发跳转★★,(本意是滑动一下会再次点击希望他停止滑动★★,却发生了跳转),造成了不好的体验。我去看了其他的网站, 有的安卓会发生,苹果不会,有的是苹果发生,安卓不会★★。让我不知道应该怎么办。

使用了路由,是为了返回的时候,可以回到刚才离开的地方,vue虽然有自带的keep-alive 但是似乎必须使用路由的history模式,还要修改服务器端的东西★★★,所以感觉不是很合适。而且我们需要Ajax加载数据★★★,怎样能返回路由的时候★,展示ajax加载的内容呢?
再离开一个路由之前,把这个路由现在状态信息全部记录下来(包括提示语★★★,滑动位置,新闻内容等),等下次进入这个路由的时候,再取出来数据这样就实现了不管加载多少数据,再次进入这个路由的时候★★,都可以和上一个衔接上。
最折磨我的还是iscroll的问题,我们用的vue,所以呢 我的点击都是用v-on:click 这种方式来完成的,但是呢,刚开始用iscroll的时候,点击不生效★★★,后来是给 iscroll的options.click 设置为true 才可以点击。
